ツールチップ(jQuery)
jQueryを使用したツールチップです。
a要素についた title属性 をツールチップテキストとして表示したり、
Jabascript でタグをレイアウトして表示することができます。
配布元のcssglobe.comより「easyTooltip.zip」をダウンロードします。
(demoでは「jquery-1.3.2.min.js」に差し替えています。)
title属性
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/easyTooltip.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("a").easyTooltip();
});
</script>
<p><a href="#" title="ハイパーテキスト マークアップ ランゲージ">HyperText Markup Language</a>、略記・略称:<a href="#" title="エイチティーエムエル">HTML</a>とは、ウェブ上のドキュメントを記述するためのマークアップ言語である。</p>
#easyTooltip{
padding:5px 10px;
border:1px solid #195fa4;
background:#195fa4 url(images/bg.gif) repeat-x;
color:#fff;
}
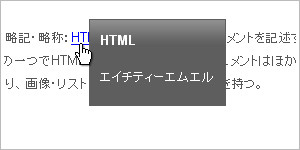
Jabascript でタグをレイアウト
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/easyTooltip.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("a").easyTooltip();
$("a#item").easyTooltip({
tooltipId: "easyTooltip2",content: '<h2>HTML</h2><p>エイチティーエムエル</p>'
});
});
</script>
<p>HyperText Markup Language、略記・略称:<a href="#" id="item">HTML</a>とは、ウェブ上のドキュメントを記述するためのマークアップ言語である。</p>
#easyTooltip{
padding:5px 10px;
border:1px solid #195fa4;
background:#195fa4 url(bg.gif) repeat-x;
color:#fff;
}
#easyTooltip2{
padding:5px 10px;
border:1px solid #5e5e5e;
background:#5e5e5e url(images/bg2.gif) repeat-x;
color:#fff;
}
#easyTooltip2 h2, #easyTooltip2 p{
margin:.25em 0;
}