ストライプ表示が簡単にできるjQuery
jQueryを使用して、リストやテーブルなどでよく見かけるストライプ表示、
白、カラー、白、カラーのような表示を簡単に実装することができます。
※実装には jquery.js が必要です。
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".stripe li:even").addClass("gray");
});
</script>
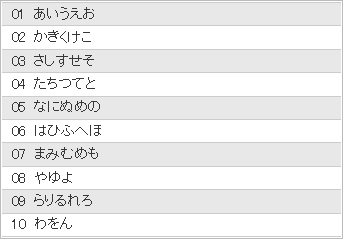
<ul class="stripe"> <li>01 あいうえお</li> <li>02 かきくけこ</li> <li>03 さしすせそ</li> <li>04 たちつてと</li> <li>05 なにぬめの</li> <li>06 はひふへほ</li> <li>07 まみむめも</li> <li>08 やゆよ</li> <li>09 らりるれろ</li> <li>10 わをん</li> </ul>
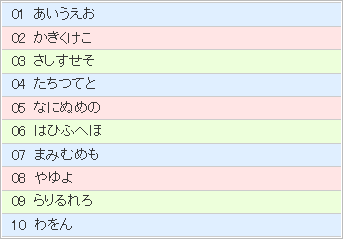
応用編 3行毎に変えることもできます(リストで実装)
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".stripe2 li:nth-child(3n-2)").css("background-color","#e0efff");
$(".stripe2 li:nth-child(3n-1)").css("background-color","#ffe5e5");
$(".stripe2 li:nth-child(3n)").css("background-color","#edffdb");
});
</script>参照サイト:THE HAM MEDIA BLOG
これは、数列の応用で、
1、4、7、10・・・の部分に該当するのは「3n-2」
2、5、8、11・・・の部分に該当するのは「3n-1」
3、6、9、12・・・の部分に該当するのは「3n」
と、該当する部分を「:nth-child(数式)」を使って設定してます。
応用すれば、数種類の色分けも可能です。